การใส่เพลงในBlog
1. ต้องมีไฟล์เพลงที่ต้องการใส่ลงในBlog ซึ่งส่วนใหญ่จะเป็นไฟล์ .mp3 หรือ .wma นำไฟล์เพลงไป upload ไว้ตามเว็บที่รับฝากไฟล์ก่อน (file hosting) เพื่อจะให้ได้ URL ของไฟล์เพลงนั้นมา
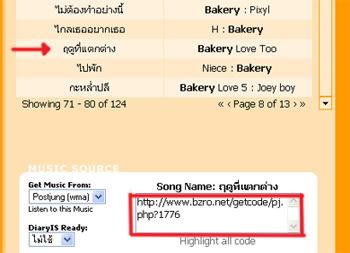
แต่ถ้าไม่มีให้เข้าเว็บที่แจก URL เพลง คือเวบ GetCode มีช่องให้ค้นหาเพลงที่ต้องการ หรือเข้าไปหน้าแรก>> ให้เข้าไปที่เมนู "รายชื่อเพลง" จากนั้นกดเลือกเพลงที่ต้องการ ดังรูป

2. Copy URL ในช่องสี่เหลี่ยมในกรอบแดง อันนี้คือ URL ของเพลง
3. โค้ดใส่เพลง
<embed name="objMediaPlayer" pluginspage="http://www.microsoft.com/Windows/MediaPlayer/" src="http://www.bzro.net/getcode/pj.php?1776" width="300" height="47" type="application/x-mplayer2" autostart="false" loop="false" showstatusbar="true" /> </embed />
การกำหนดค่าในแต่ละ attribute
- src: บริเวณที่ไฮไลท์ไว้ ให้ใส่ URL ของเพลง (URL จากข้อ 2)
- width: กำหนดความกว้างของ Window Media Player
- height: กำหนดความยาวของ Window Media Player
- autostart: true ถ้าต้องการให้เพลงเล่นทันทีเมื่อเข้ามาในเวบ / false เพลงจะเล่นต่อเมื่อผู้ใช้กดปุ่ม play ก่อน
- loop: true เล่นเพลงวนไปเรื่อย ๆ / false เล่นเพลงครั้งเดียว / n ใส่ตัวเลขจำนวนครั้งที่จะให้เพลงวน
- showstatusbar: true แสดง status bar / false ไม่แสดง status bar (status bar คือ แถบสีดำล่างสุดที่แสดงข้อมูลเกี่ยวกับเพลง เช่น ชื่อเพลง เวลา สถานะ เป็นต้น)
- volume: กำหนดความดังของเพลง สามารถใส่ตัวเลข 0 - 100 ค่า default ของ Window คือ 50
4. หลังจากกำหนดค่าต่าง ๆ เรียบร้อยแล้ว ให้นำโค้ดไปใส่ตอนเขียนBlog โดยกดปุ่ม  ก่อน เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม
ก่อน เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม  อีกที จะเห็น Window Media Player ขึ้นในหน้าเขียนBlog แล้วก็ Publish ได้เลย
อีกที จะเห็น Window Media Player ขึ้นในหน้าเขียนBlog แล้วก็ Publish ได้เลย
 ก่อน เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม
ก่อน เพื่อเข้าสู่ HTML Mode จากนั้นใส่โค้ดลงไป แล้วกดปุ่ม  อีกที จะเห็น Window Media Player ขึ้นในหน้าเขียนBlog แล้วก็ Publish ได้เลย
อีกที จะเห็น Window Media Player ขึ้นในหน้าเขียนBlog แล้วก็ Publish ได้เลย
5. เสร็จแล้ว แค่นี้ก็มีเพลงเพราะ ๆ ฟังในBlog ของคุณแล้วค่ะ (^ ^)V
ข้อแนะนำ (ความเห็นส่วนตัว)
- ควรกำหนดค่า autostart เป็น false เพื่อให้ผู้ใช้ตัดสินใจเองว่า จะฟังเพลงนี้รึป่าว เป็นการลดเวลาในการโหลด
- ถ้าต้องการให้เพลงเล่นวนไปเรื่อย ๆ ควรกำหนดค่า loop เป็นจำนวนครั้งที่ต้องการให้เพลงเล่นที่แน่นอน
- ควรกำหนดค่า showstatusbar เป็น true เพื่อให้ผู้ใช้ทราบสถานะของเพลง เช่น เพลงกำลัง Buffer อยู่กี่เปอร์เซนต์
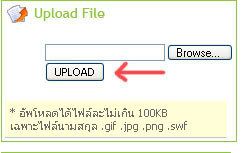
1. หารูปที่จะนำมาใช้ทำเป็น link ก่อน save รูปไว้ในเครื่อง จากนั้น upload ไปไว้ตามเวบที่รับฝากรูปหรือใน Exteen เองก็ได้โดยไปที่ Manage Blog --> Manage Files แล้วเลือกไฟล์รูปที่ต้องการ จากนั้นกด Upload

2. เมื่อ Upload เสร็จแล้ว ไฟล์รูปที่เราเลือกจะอยู่ทางด้านซ้าย ให้คลิกที่ชื่อรูปที่เรา upload ขึ้นไปค่ะ จะมีหน้าต่างเล็ก ๆ ขึ้นมาแสดงรูปของเรา
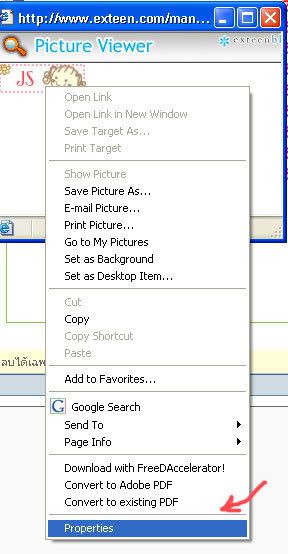
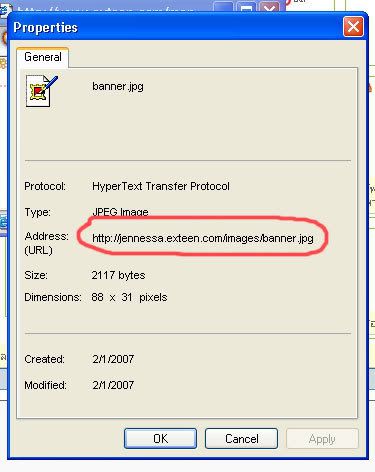
3. คลิกขวาที่รูปแล้วเลือก properties ค่ะ จากนั้นให้ copy url ของรูปเก็บไว้ก่อน


4. ต่อไปจะทำการเพิ่ม link แล้วนะคะ ไปที่ Preferences --> Link
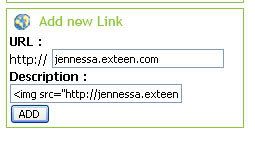
5. ตรง Add New Link ในช่อง URL: ให้ใส่ url ของเวบที่เราจะให้ link ไปนะคะ ส่วนตรง Description ให้ใส่ดังนี้ค่ะ
<img src="[url ของรูป]" alt="[คำอธิบายรูป]" border="0">
ตัวอย่างเช่น ถ้าเจนเนสซ่าจะทำรูปที่ link มายังบลอคของเจนเนสซ่าเอง url คือhttp://jennessa.exteen.com และ url ของรูปภาพคือhttp://uc.exteenblog.com/jennessa/images/banner.jpg (จากตัวอย่างข้างบน) ดังนั้น
ในช่อง URL: จะใส่ว่า jennessa.exteen.com
ในช่อง Description: จะใส่ว่า <img src="http://uc.exteenblog.com/jennessa/images/banner.jpg" alt="Jennessa's Blog" border="0">
ดังรูปข้างล่างค่ะ

ข้อความตรง alt นั้น จะขึ้นมาเมื่อเราเอาเมาส์ไปชี้ค้างไว้ที่รูปค่ะจากนั้นกดปุ่ม ADD ได้เลยค่ะ
6. เสร็จแล้วค่ะ จากนั้นก็ลองดูที่หน้าบลอค จะมีรูปภาพอยู่ใต้เมนู Link เป็นอันเสร็จเรียบร้อยค่ะ
เป็นเพราะว่ารวมวิธีการ upload รูปขึ้นไปใน exteen ด้วย วิธีการก็เลยดูยาวหน่อยนะคะ แต่ถ้าใครที่มีรูปฝากไว้ที่เวบอื่นอยู่แล้ว ก็สามารถข้ามมาทำที่ข้อ 4 ได้เลยค่ะ ดูตัวอย่างผลงานจากเมนู Link ของบลอคนี้ได้เลยค่ะ เพื่อน ๆ คนไหนอยาก link มาหาเราโดยใช้รูปภาพ ก็สามารถ copy ภาพ banner อันนี้ไปใช้ได้เลยนะคะ
การใส่ Youtubeใน blog
1. ไปที่ YouTube แล้วคลิกเลือกวีดีโอที่เราต้องการ
2. จากนั้นให้ดูทางขวาของวีดีโอ ในส่วนที่เป็นข้อมูลเกี่ยวกับวีดีโอ ให้ copy โค้ดตรง Embed เก็บไว้ก่อนดังรูป

ตัวอย่างโค้ดตรง Embed:
<object width="425" height="350"><param name="movie" value="http://www.youtube.com/v/6gmP4nk0EOE"></param><paramname="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/6gmP4nk0EOE" type="application/x-shockwave-flash" wmode="transparent" width="425" height="350"></embed></object>
เราสามารถกำหนดความกว้างยาวของวีดีโอได้ โดยใส่ค่าใหม่ตรง width คือค่าความกว้างของวีดีโอ และ height คือค่าความสูงของวีดีโอ ตรงที่ hilight
3.จากนั้น ตอนเขียนบลอคใหม่ เมื่อพิมพ์ไปถึงตำแหน่งที่เราจะใส่ youtubeให้กดที่ปุ่ม <> เพื่อเข้าสู่ HTML Mode ดังรูป

4. วางโค้ดที่ copy มาจากเวบ youtube (จากข้อ 2) จากนั้นกดปุ่มเดิม เพื่อกลับสู่ Mode เดิม
5. แค่นี้เราก็มีวีดีโอจาก YouTube ในบลอคเราแล้ว ^^

ไม่มีความคิดเห็น:
แสดงความคิดเห็น